AWS+Django 기반 웹사이트 제작 8 (웹사이트 개발, codepipeline 4/5)
본격적으로 웹사이트를 만들고 꾸미기 전에 ec2 서버에 ssh로 접속해서 코드를 작성하기에는 한계가 있으니
작업 PC에서 개발환경을 구축하고 테스트한뒤 aws에서 제공하는 codepipeline 서비스를 이용해서 배포한다.
- CodeCommit
- repository 생성 & git 연동
- CodeBuild
- CodeDeploy
- CodePipeline
CodeDeploy
어플리케이션 생성

이름 입력
컴퓨팅 플랫폼 [EC2/온프레미스] 클릭 후 [어플리케이션 생성] 클릭
CodeDeploy에 부여할 역할 생성

AWS 서비스 선택
사용 사례에서 CodeDeploy 선택


역할 이름과 설명 입력

역할 생성

IAM > 역할 > 역할 생성
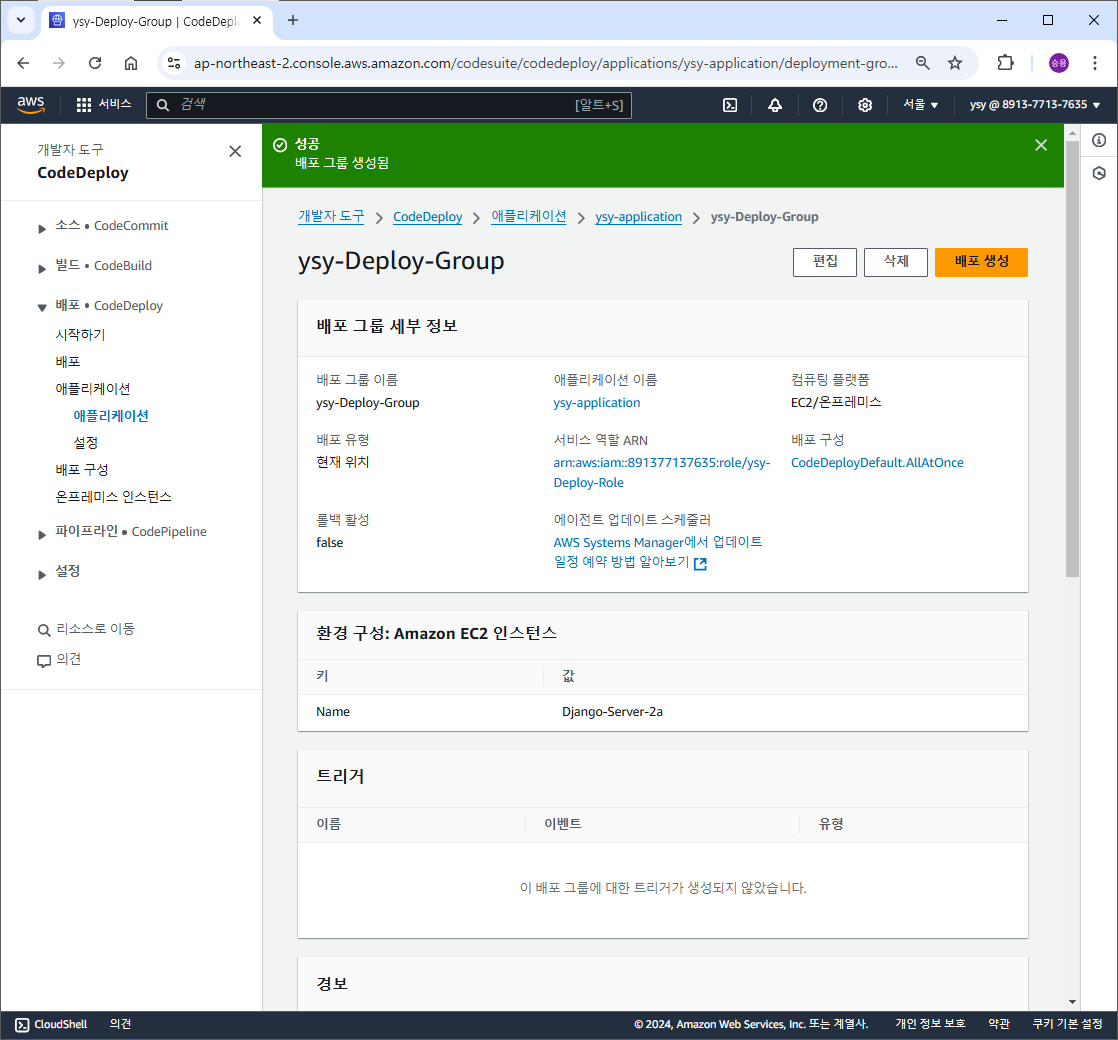
배포 그룹 생성

배포 그룹 생성 클릭

생성한 역할 선택

Amazon EC2 인스턴스 선택 후 키와 값 입력

로드 밸런싱 비활성화 후 [배포 그룹 생성] 클릭

어플리케이션 배포

어플린케이션 배포 클릭

배포 그룹 선택
개정 유형 S3에 저장
개정 위치는 복사한 S3 URI 입력
개정 파일 형식은 .zip으로 저장

배포 설명 작성 후 [배포 만들기] 클릭

EC2에 부여할 역할 생성



EC2가 CodeDeploy에 접근하기 위해 알맞은 역할을 생성해 부여
AWSCodeDeployFullAccess & AmazoneS3FullAccess 정책 선택


추가된 정책을 확인하고 역할 생성 클릭


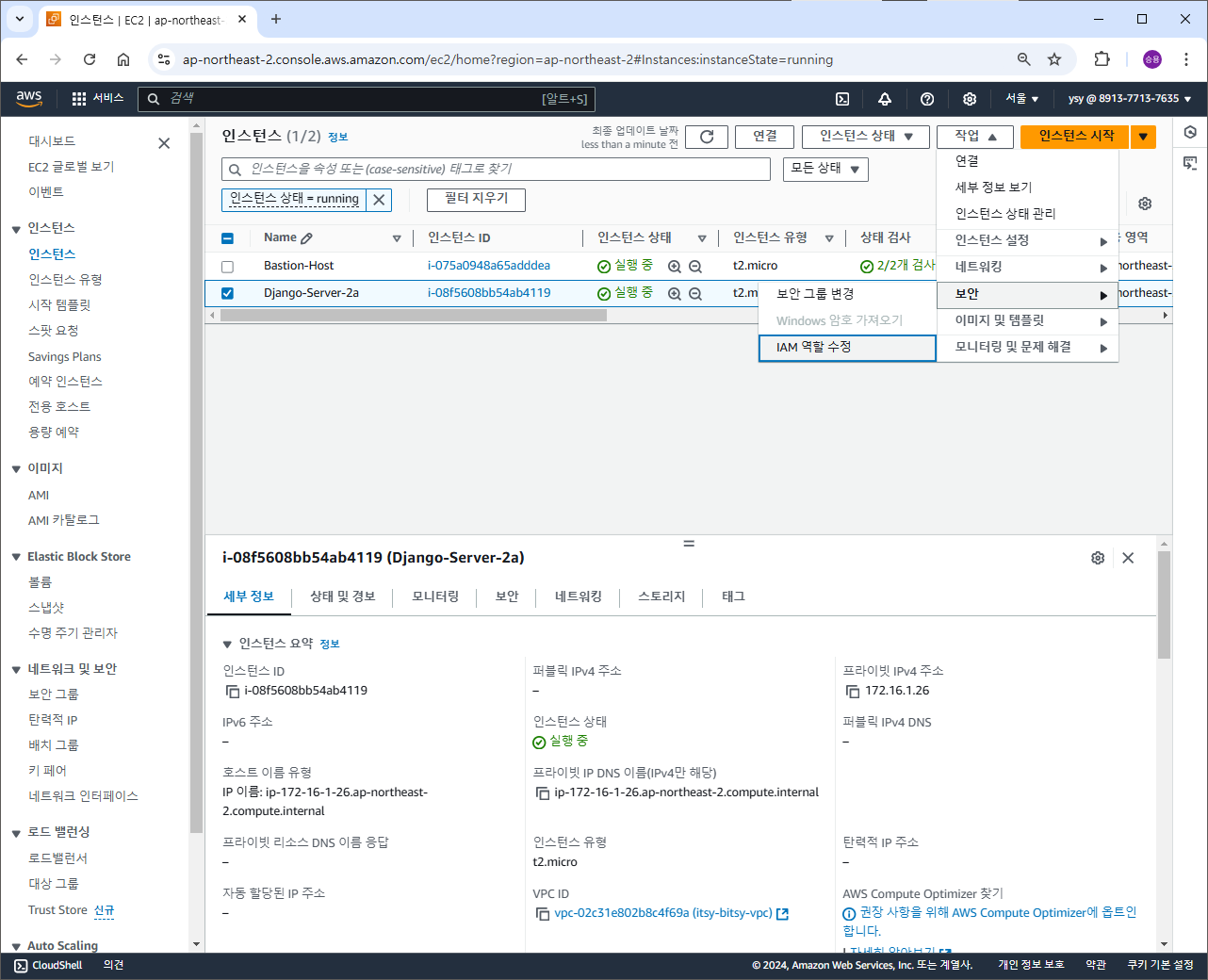
Django-Server-2a 인스턴스에 역할 부여
Access Key 발급

iam 사용자에서 엑세스 키 만들기 클릭

설명 태그 CodeDeploy 입력 후 엑세스 키 만들기 클릭

.csv 파일 다운로드해서 엑세스 키 보관
EC2에 CodeDeploy Agent 설치
putty를 사용해서 Bastion Host에 접속
ssh로 Django server에 root 계정 접속
apt -y update
apt -y install ruby
pip install awscli

aws configure에 앞서 발급한 Access Key 등록

aws sts get-caller-identity 으로 확인
aws configure
aws sts get-caller-identity
exit (unbuntu 계정으로 전환)

wget 명령어로 다운받은 install 파일 확인

install 파일에 대한 실행 권한 설정 후 실행 완료한 화면

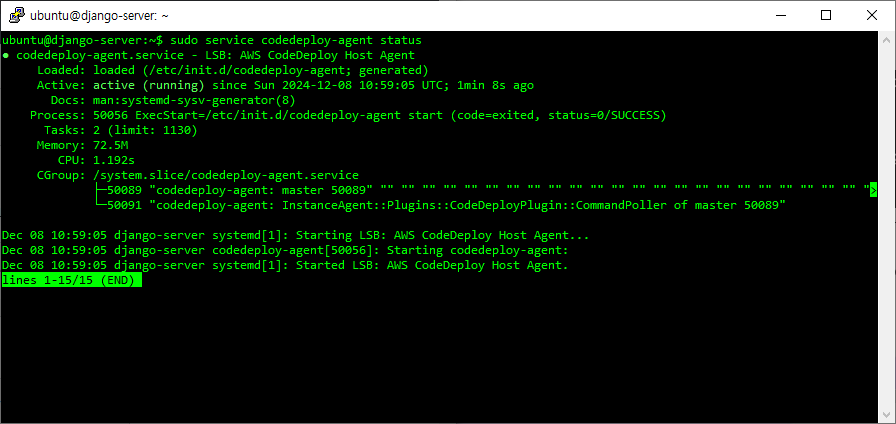
서비스 실행 중인지 확인
cd /home/ubuntu
wget https://aws-codedeploy-ap-northeast-2.s3.ap-northeast-2.amazonaws.com/latest/install
chmod +x ./install
sudo ./install auto
sudo service codedeploy-agent status