[개인 웹사이트 만들기]
AWS+Django 기반 웹사이트 제작 8 (웹사이트 개발, codepipeline 3/5)
UtakerS
2024. 10. 21. 22:00
반응형
본격적으로 웹사이트를 만들고 꾸미기 전에 ec2 서버에 ssh로 접속해서 코드를 작성하기에는 한계가 있으니
작업 PC에서 개발환경을 구축하고 테스트한뒤 aws에서 제공하는 codepipeline 서비스를 이용해서 배포한다.
- CodeCommit
- repository 생성 & git 연동
- CodeBuild
- CodeDeploy
- CodePipeline
CodeBuild
S3 버킷 생성
CodeBuild에서 Build된 아티팩트를 .zip파일로 생성해 S3에 저장하고 배포할 때 S3에 저장된 아 티팩트를 불러와 사용할 예정
따라서 S3를 CodeBuild 구성 전 먼저 생성




- 버킷 이름 작성
- 퍼블릭 엑세스 차단 해제
빌드 프로젝트 생성






- 프로젝트 이름 작성
- 소스에서 내가 push한 코드들의 위치를 정의
소스 공급자 : CodeCommit
리포지터리 : OTT
참조 유형 : 브랜치
브랜치 : master
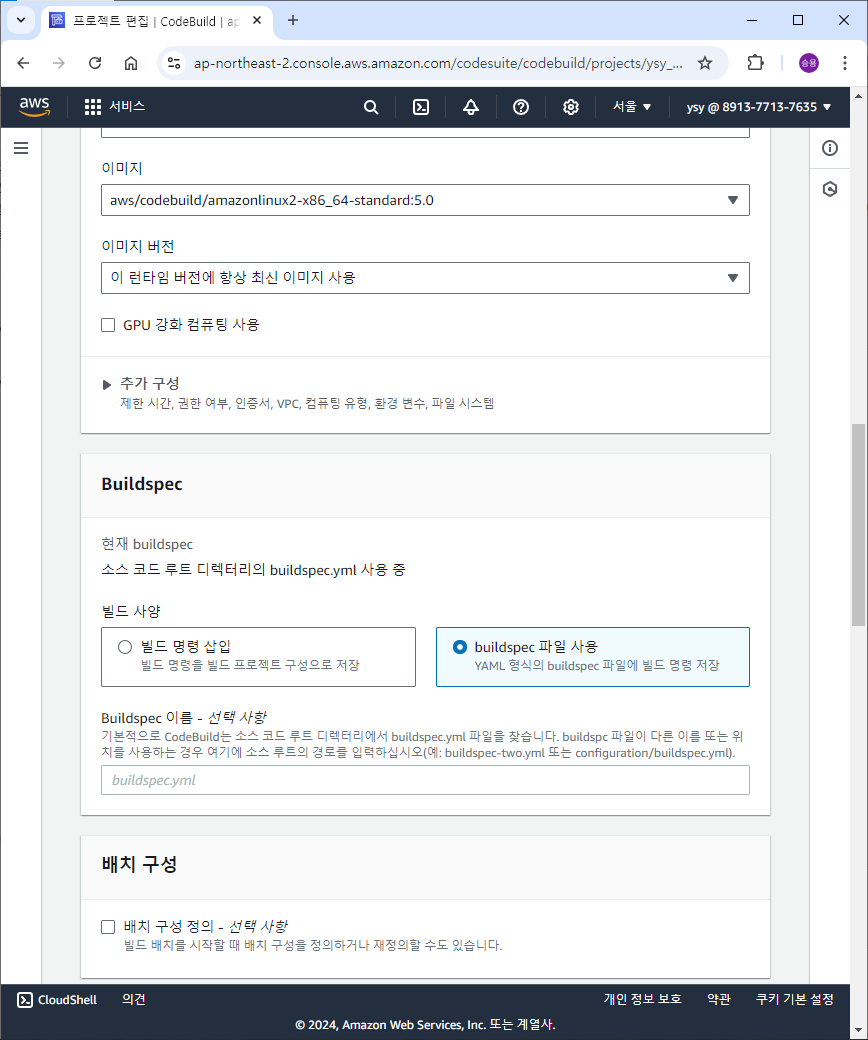
- buildspec 파일 사용
- 아티팩트 유형 amazon S3 (아티팩트가 저장 될 공간 선택)
- 아티팩트 패키징 .zip 선택. (만든 아티팩트를 S3 버킷에 .zip파일로 저장)
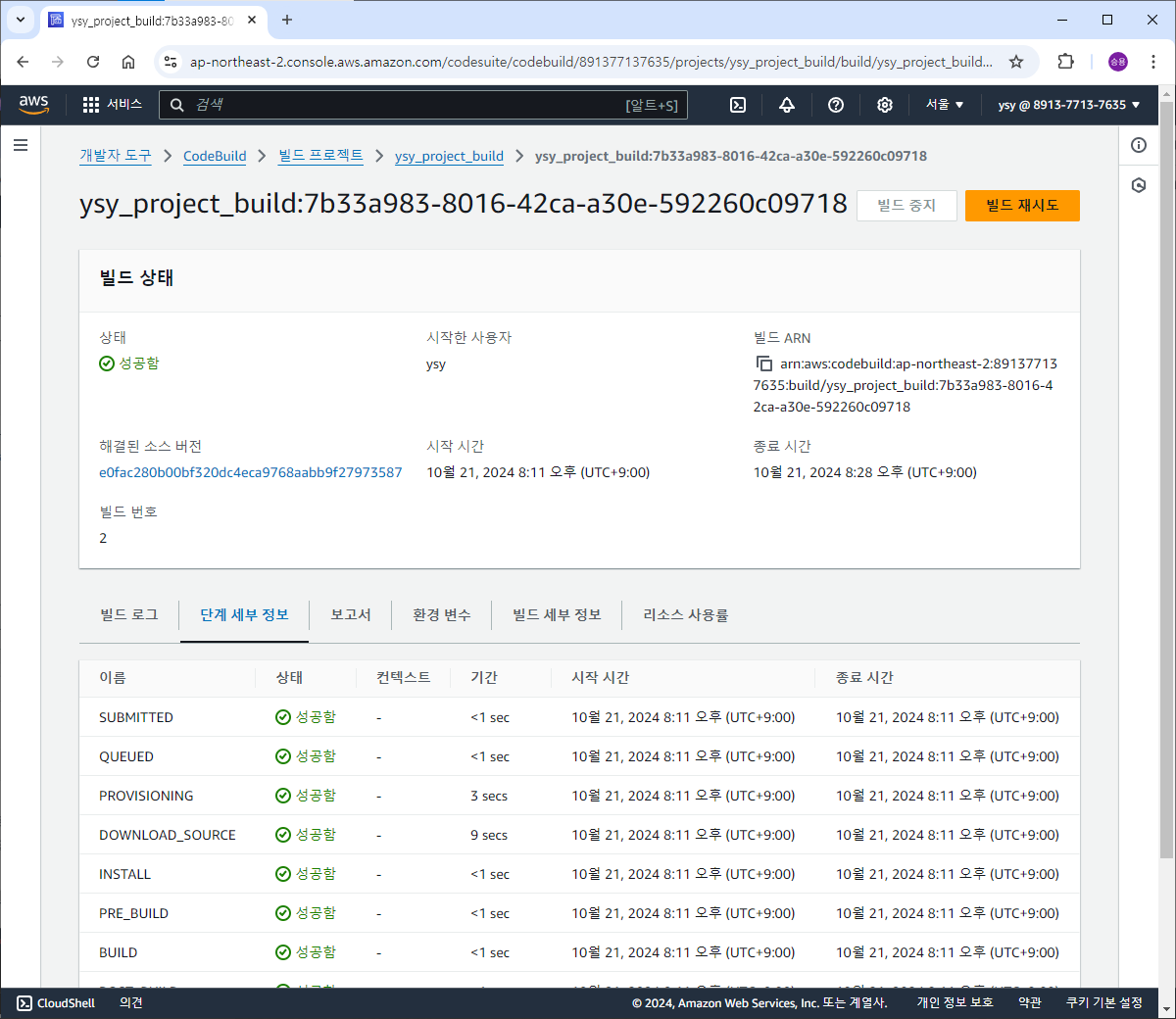
빌드 후 S3에 빌드 파일 확인



- s3에 빌드 파일이 올라와 있으면 S3 URI 복사
- CodeDeploy 구성에서 사용 예정
반응형