[개인 웹사이트 만들기]
AWS+Django 기반 웹사이트 제작 8 (웹사이트 개발, codepipeline 2/5)
UtakerS
2024. 6. 3. 15:43
반응형
본격적으로 웹사이트를 만들고 꾸미기 전에 ec2 서버에 ssh로 접속해서 코드를 작성하기에는 한계가 있으니
작업 PC에서 개발환경을 구축하고 테스트한뒤 aws에서 제공하는 codepipeline 서비스를 이용해서 배포한다.
- CodeCommit
- repository 생성 & git 연동
- CodeBuild
- CodeDeploy
- CodePipeline
Repository 생성 & git 연동
repository 생성

리포지토리 생성 클릭

이름과 설명 작성 후 생성 클릭

루트 계정 사용을 권장하지 않는다는 알림이 떠서
IAM 사용자를 생성하고 로그인한 후 연결 설정
보통 최소 권한의 원칙에 따라 적절한 권한을 부여하지만
개인이 진행하는 프로젝트이기 때문에
AdministratorAccess 정책을 연결한 사용자 그룹 "administrator"를 생성하고
여기에 "ysy" 사용자를 생성하고 연결해서 진행

3단계: 리포지터리 복제에 있는 URL의 복사 클릭
CodeCommit에 대한 HTTPS Git 자격증명 생성

IAM 콘솔 > 왼쪽의 사용자 클릭 > 보안 자격 증명 탭 클릭

아래로 스크롤 내리면
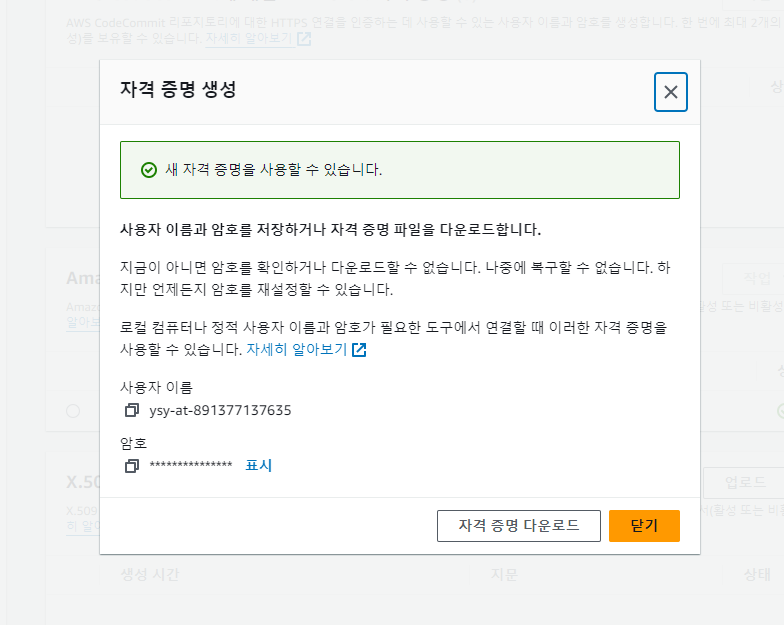
AWS CodeCommit에 대한 HTTPS Git 자격증명에서 자격 증명 생성 클릭

자격 증명 다운로드 클릭해서 .csv 파일을 다운로드
Codecommit과 git 연동
window PC에 git bash가 있어야한다.

git clone https://git-codecommit.ap-northeast-2.amazonaws.com/v1/repos/ysy_project_repo ysy_project_repo

aws repository를 local 컴퓨터 ysy_project_repo 디렉토리에 클론(복제)
C:\Users\yousungyoung\ysy_project_repo
생성된 이 디렉토리에 배포할 Django코드 복사

이후에 아래 명령어를 통해 local 컴퓨터에서 aws repository로 push
$ cd ysy_project_repo
$ git init
$ git remore add origin https://git-codecommit.ap-northeast-2.amazonaws.com/v1/repos/ysy_project_repo
$ git add .
$ git status
$ git config --global user.mail you4470857@naver.com
$ git config --global user.name
$ git commit -m "write sh & yml (설명할 내용 입력)"
$ git pusth origin master

AWS Codecommit master 브렌치로 Push

이로써 local 컴퓨터에서 작업하는 django 개발 코드를 git를 통해서 aws의 repository에 push 할 수 있다.
반응형