본격적으로 사이트를 만들기 위해
사이트에서 원하는 테마나 템플릿을 골라 다운로드 한다.
.zip 형태로 다운받은 파일을 풀어보면

위에 3개 폴더는 static/(app이름) 디렉토리에 index.html은 templates/(app이름) 디렉토리에 넣으면 된다.
templates
템플릿을 사용하기 전에 config/settings.py에서 TEMPLATES 항목을 수정해야 한다.

startbootstrap에서 다운받은 파일을 각각 static과 templates 디렉토리에 넣어준다.
그리고 blog/views.py에서 render 함수를 사용해 blog/index.html을 불러온다.
render 함수는 파이썬 데이터를 템플릿에 적용하여 HTML로 반환하는 함수이다.
위에 settings.py에서 수정한 내용으로 templates/blog/index.html을 리턴하게된다.

static
하지만 startbootstrap에서 봤던 페이지는 나오지 않는다. 스타일시트 파일이 없기 때문이다.

화면을 더 그럴듯하게 만들려면 디자인을 적용해야 한다.
스타일시트 파일은 Django의 static 디렉터리에 저장해야 한다.
static도 templates과 마찬가지로 config/settings.py에 STATICFILES_DIRS를 추가해주어야 한다.

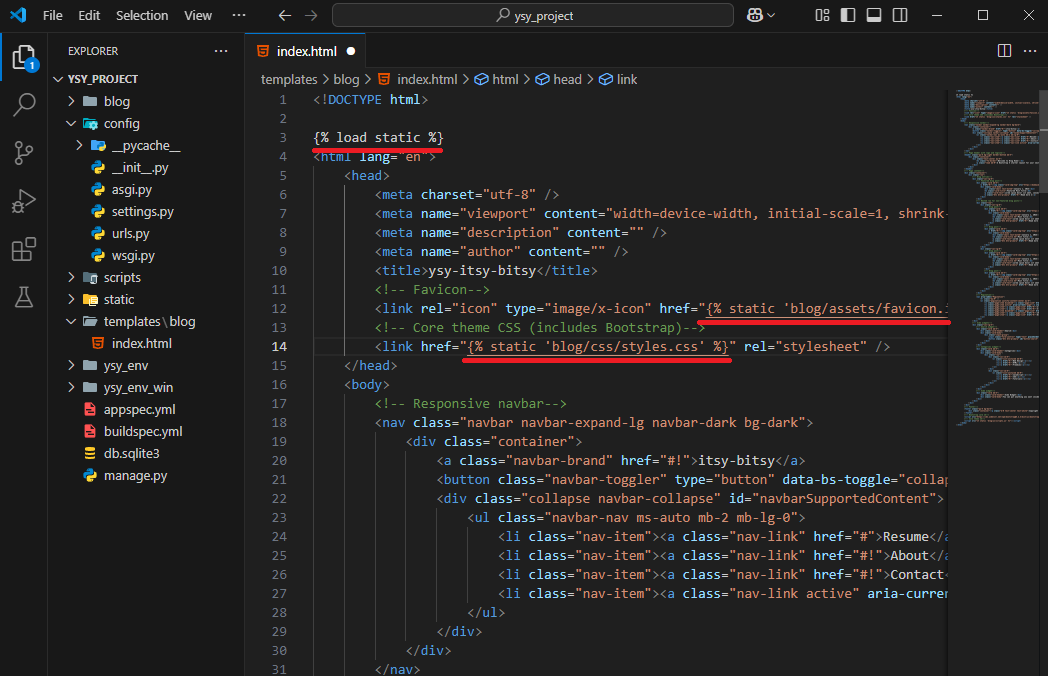
그리고 템플릿에서 스타일 시트와 같은 스태틱 파일을 사용하려면, 템플릿 최상단에 {% load static %}태그를 먼저 삽입해주어야 한다. 그리고 템플릿에서 스타일시트 파일에 {% static ...%} 템플릿 태그를 사용하면

아래와 같은 페이지를 만들수 있게 된다.

'[개인 웹사이트 만들기]' 카테고리의 다른 글
| [Django] 페이지 공통 부분 분리 (0) | 2025.01.22 |
|---|---|
| [Django] resume 정적 페이지 추가 (0) | 2025.01.22 |
| [Django] app 생성, URL 매핑 (0) | 2024.12.23 |
| AWS+Django 기반 웹사이트 제작 9 (CI/CD Test) (0) | 2024.12.21 |
| AWS+Django 기반 웹사이트 제작 8 (웹사이트 개발, codepipeline 5/5) (0) | 2024.12.09 |



